توابع ووکامرس جهت استفاده در قالب

عملیات و برنامه هایی در ووکامرس به صورت پیشفرض نوشته شده است که شما برای فراخوانی یا نمایش آن ها فقط کافیست کد آن را در صفحه خود استفاده کنید. در ادامه با برخی از آن ها آشنا خواهید شد.
هماهنگ کردن قالب با ووکامرس
برای ساخت صفحات ووکامرس و استفاده از کدهای آن می بایست ابتدا قالب را با این افزونه هماهنگ کنید به این منظور می بایست کدهای زیر را داخل فایل functions.php تم خود قرار دهید. با قرار دادن کد زیر در فاینکشن وردپرس صفحه و استایل پیشفرض صفحات وردپرس غیرفعال شده و شما می توانید استایل و کدهای خود را استفاده نمایید.
کد هماهنگ کردن قالب با ووکامرس
add_action( 'after_setup_theme', 'woocommerce_support' );
function woocommerce_support() {
add_theme_support( 'woocommerce' );
}
نمایش محصولات در صفحات دلخواه
جهت نمایش محصولات در صفحات دلخواه خود مانند صفحه اصلی،دسته بندی،برگه ها و… میتوانید از کدهای زیر استفاده کنید
کد نمایش آخرین محصولات
<?php
$args = array( 'post_type' => 'product', 'stock' => 1, 'posts_per_page' => 4, 'orderby' =>'date','order' => 'DESC' );
$loop = new WP_Query( $args );
while ( $loop->have_posts() ) : $loop->the_post(); global $product; ?>
<!-- کد محصولات شما -->
<?php endwhile; ?>
<?php wp_reset_query(); ?>
- به جای عدد 4 تعداد محصولاتی که میخواهید نمایش داده شود را قرار دهید
- به جای “کد محصولات شما” می بایست کدهای خودتان را قرار دهید
مثلا برای اینکه بخواهید عنوان 4 محصول آخر خود را نمایش دهید میتوانید از کد زیر استفاده کنید
<?php
$args = array( 'post_type' => 'product', 'stock' => 1, 'posts_per_page' => 4, 'orderby' =>'date','order' => 'DESC' );
$loop = new WP_Query( $args );
while ( $loop->have_posts() ) : $loop->the_post(); global $product; ?>
<?php the_title(); ?>
<?php endwhile; ?>
<?php wp_reset_query(); ?>
کد نمایش محصولات دسته ای خاص بر اساس نامک
<?php
$args = array(
'post_type' => 'product',
'posts_per_page' => 10,
'product_cat' => 'name_cat',
'orderby' => 'rand'
);
$loop = new WP_Query( $args );
while ( $loop->have_posts() ) : $loop->the_post(); global $product; ?>
<!-- کد محصولات شما -->
<?php endwhile; wp_reset_query(); ?>
- به جای 10 تعداد نمایش محصولات را وارد کنید
- به جای name_cat نامک دسته بندی خود را قرار دهید
- rand بر اساس رندوم محصولات شما را نمایش میدهد اگر میخواهید بر اساس تاریخ محصولاتتان نمایش داده شود می بایست از date استفاده کنید
کد نمایش محصولات دسته ای خاص بر اساس شناسه
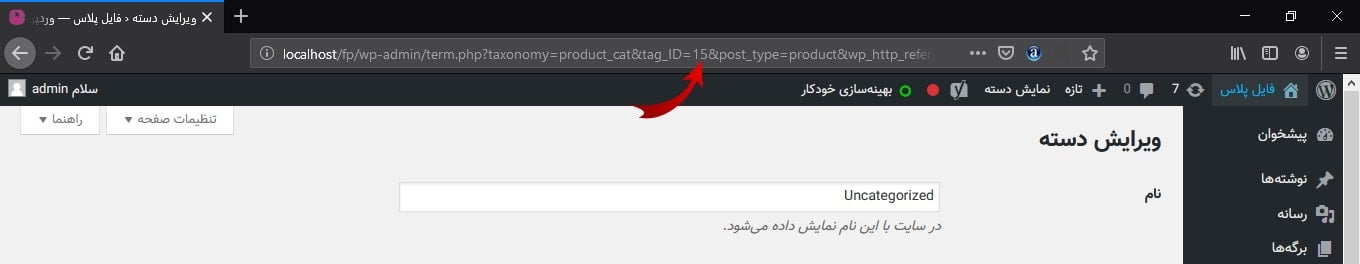
با استفاده از کد زیر میتوانید محصولات دسته ای خاص را بر اساس شناسه نمایش دهید و در صورت اینکه داخل این دسته محصولی وجود نداشت متنی را به کاربر نمایش دهید.برای به دست آوردن شناسه هم کافیست در پنل ادمین وردپرس ماوس را روی دسته مورد نظر نگه دارید تا شناسه در پایین،سمت چپ ظاهر شود یا روی دسته کلیک و نامک را از آدرس بار پیدا کنید.در نهایت در کد زیر به جای 5 این شناسه را وارد نمایید.

<?php
$args = array(
'post_type' => 'product',
'post_status' => 'publish',
'posts_per_page' => '15',
'order' => 'DESC',
'orderby' => 'ID',
'tax_query' => array(
array(
'taxonomy' => 'product_cat',
'field' => 'term_id',
'terms' => '5', // cat id
),
),
'paged' => ( get_query_var( 'paged' ) ) ? absint( get_query_var( 'paged' ) ) : 1,
);
$post_cat = new WP_Query( $args );
if ( $post_cat->have_posts() ) { ?>
<?php while ( $post_cat->have_posts() ) : $post_cat->the_post(); ?>
<!-- کد محصولات شما -->
<?php endwhile; ?>
<?php wp_reset_query(); ?>
<?php } else {
echo "<div>با عرض پوزش محصولی جهت نمایش یافت نشد.</div>";
} ?>
کد نمایش محصولات پرفروش در ووکامرس
<?php
$arms = array(
'post_type' => 'product',
'posts_per_page' => '12',
'offset' => 0,
'order' => 'DESC',
'post_status' => 'publish',
'meta_key' => 'total_sales',
'orderby' => 'meta_value_num',
);
$the_query = new WP_Query( $arms ); ?>
<?php if ( $the_query->have_posts() ) : ?>
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<!-- کد محصولات شما -->
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php else : ?>
<p><?php _e( 'محصولی یافت نشد' ); ?></p>
<?php endif; ?>
توابع ووکامرس مورد نیاز جهت ساخت صفحات داخلی
لینک اتمام خرید و ورود به صفحه تسویه حساب
<?php woocommerce_button_proceed_to_checkout() ?>
نمایش سبد خرید و مجموع سفارشات
<?php woocommerce_cart_totals() ?>
نمایش قیمت محصول
<?php woocommerce_template_loop_price() ?>
دکمه افزودن به سبد خرید
<?php woocommerce_template_loop_add_to_cart(); ?>
نمایش تصویر شاخص محصول
<?php woocommerce_template_loop_product_thumbnail() ?>
نمایش گالری محصول
<?php do_action( 'woocommerce_product_thumbnails' ); ?>
نمایش کلیات سفارش و مجموع
<?php woocommerce_order_review() ?>
نمایش فرم جستجو در محصولات
<?php get_product_search_form() ?>
----------------------------------------------
نمایش برچسب های محصول
<?php woocommerce_product_loop_tags() ?>
توجه : برای فعال شدن تابع بالا , باید کد زیر را در فایل فانکشن قرار دهید
<?php add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_product_loop_tags', 5 );
function woocommerce_product_loop_tags() {
global $post, $product;
$tag_count = sizeof( get_the_terms( $post->ID, 'product_tag' ) );
echo $product->get_tags( ', ', '<span class="tagged_as">' . _n( 'Tag:', 'Tags:', $tag_count, 'woocommerce' ) . ' ', '.</span>' );
}
?>
---------------------------------------------
نمایش شناسه محصول
<?php echo $product->get_sku(); ?>
نمایش دسته بندی محصول در حال نمایش
<?php global $product; echo $product->get_categories( ', ', ' ' . _n( ' ', ' ', $cat_count, 'woocommerce' ) . ' ', ' ' ) ?>
نمایش فیلد های اضافی
<?php the_meta() ?>
نمایش عنوان محصول
<?php the_title() ?>
نمایش محتوای محصول
<?php the_content() ?>
نمایش تاریخ ارسال محصول
<?php the_date('y/m/d') ?>
نمایش نام نویسنده محصول
<?php the_author() ?>





